
Front Page › D5 Creation Forum › General Support › How do you add Video & Audio in the Post/Page, Banner, Featured Boxes, WidGets
You can add HTML5 Video, Embed or iFrame YouTube videos, MP4 Videos in our Themes’ Posts/Pages, Banner Video box, Featured Boxes and where the HTML adding is present in Theme Options. This techniques will also work for any HTML Box of the Themes and all posts and page editors in text mode.
There are various ways you can Add Audio and Videos in WordPress Site. In Banner, In Post/Page, In WidGet, In Featured Areas etc. You need not any separate Plugin for adding Audios and Videos. Please watch the Video First.

The best way is to use ShortCode
You can add ShortCode easily for YouTube Videos or Your Hosted Videos. You can also add Audios, too.
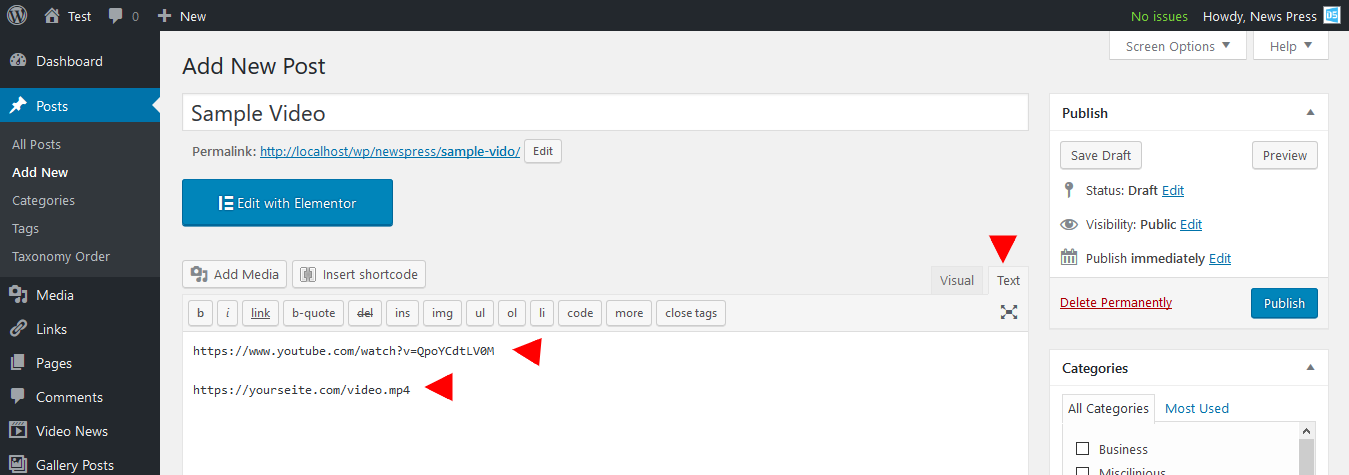
These are some example how you can add Audios and Videos. Please make sure that your Post/Page Editor is in Text Mode ( not Visual Mode )
|
1 |
[video src="https://www.youtube.com/watch?v=QpoYCdtLV0M" ] |
|
1 |
[video src="https://www.youtube.com/watch?v=QpoYCdtLV0M" width="1600" height="900" ] |
|
1 |
[video src="Your Own Video File URL Here" ] |
|
1 |
[video mp4="source.mp4" ogv="source.ogv" webm="source.webm"] |
|
1 |
[embed]https://youtu.be/QpoYCdtLV0M[/embed] |
There are So Many Options. Please Read This Article
|
1 |
[audio src="https://d5creation.com/audio.mp3" ] |
|
1 |
[audio src="audio-source.mp3"] |
You can set one or more Parameters. For more information Please visit This WP Article
|
1 |
[audio src="https://d5creation.com/audio.mp3" loop="on" autoplay=1 preload="auto"] |
|
1 |
[audio mp3="source.mp3" ogg="source.ogg" wav="source.wav"] |
There are So Many Options. Please Read This Article

Embedded Video Code

HTML5 MP4 Video from any Source
If you use mp4 video you can use the following code in the Banner Video, Featured Box where http://yoursite.com/movie.mp4 will be replaced with your mp4 video. You can upload the Video from WP-Admin > Media and can get the URL there.
The simple code is
|
1 |
<video><source src="http://yoursite.com/movie.mp4" type="video/mp4"/>Your browser does not support the video tag.</video> |
You can also use Parameters
|
1 2 3 4 |
<video width="900" height="450" controls autoplay="autoplay" loop> <source src="http://yoursite.com/movie.mp4" type="video/mp4"/> Your browser does not support the video tag. </video> |
You should change the width=”900″ and height = “450” values as per your video and/or Purposes. You can also add Parameter Values.
YouTube Video
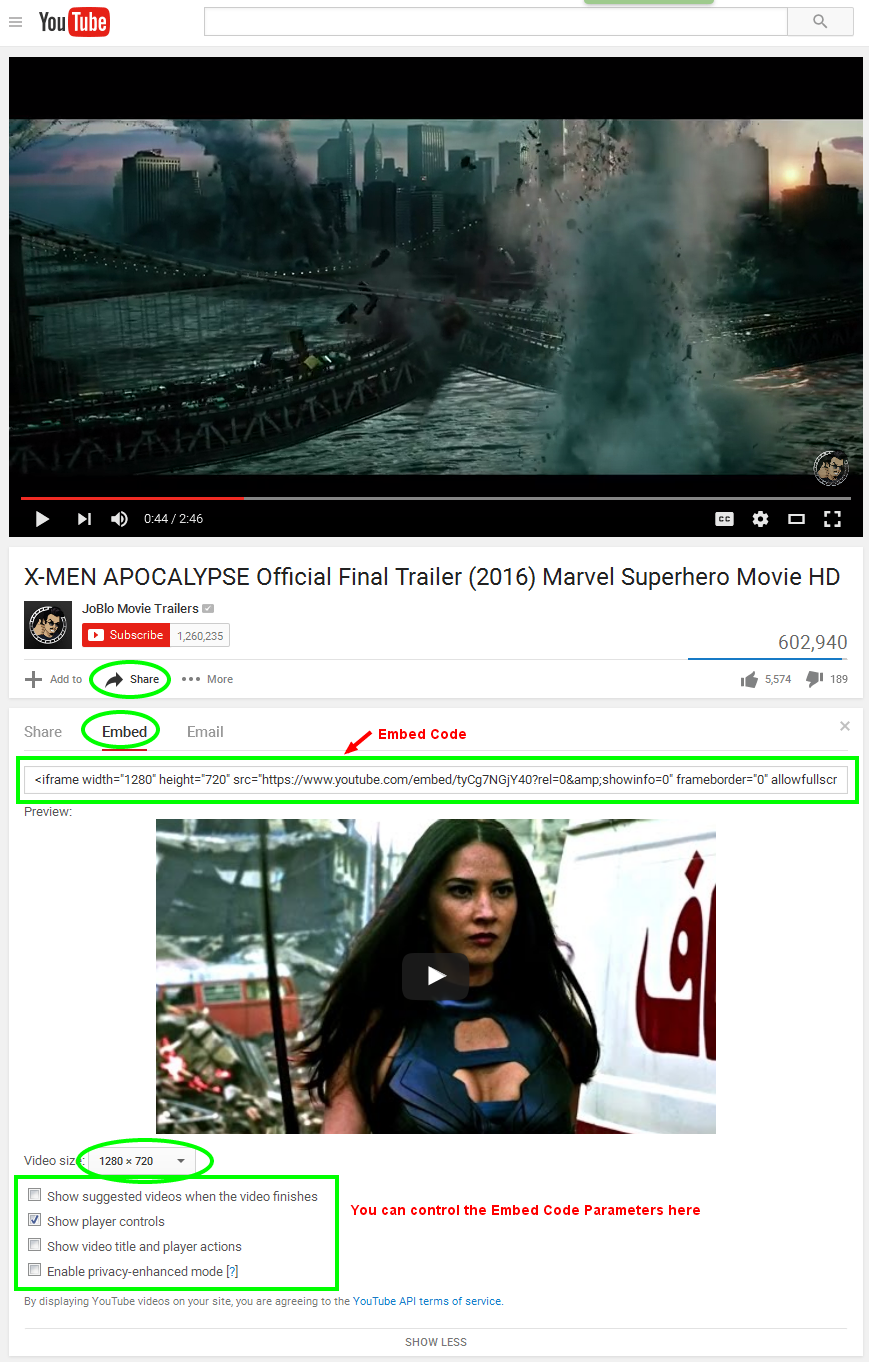
You can also use YouTube video in the Banner Video Box or Featured Boxes’/ Featured Contents’ description fields. You need to paste the embed code and you will find embed code in the YouTube video page like:
|
1 |
<iframe width="560" height="315" src="http://www.youtube.com/embed/GRonxog5mbw?autoplay=1&loop=1&playlist=GRonxog5mbw" frameborder="0" allowfullscreen></iframe> |
You should replace http://www.youtube.com/embed/GRonxog5mbw with your own YouTube video link.
autoplay=1&loop=1&playlist=GRonxog5mbw are some parameters.
If you want auto play set autoplay=1
If you don’t want auto play set autoplay=0
If you want loop or repeat set loop=1
If you do’t want loop or repeat set loop=0
If you want to show videos from a playlist set playlist=GRonxog5mbw
If you don’t want to show a single video delete &playlist=GRonxog5mbw
For WordPrss Posts and Pages you can Simply paste the YouTube Video Link in the Editor selecting Text Mode of the Box. You can also use the Embed Code there.
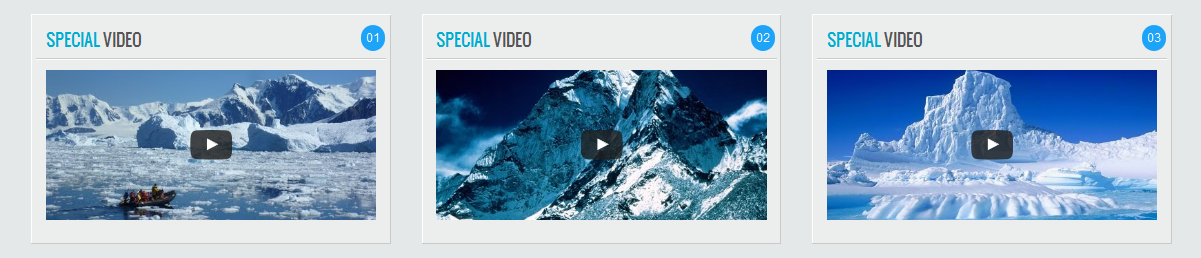
We have added the YouTube Videos in our Travel Extend Demo adding YouTube Embed Code. You can find the Videos in our demo

First we collected the Embed Code in this way

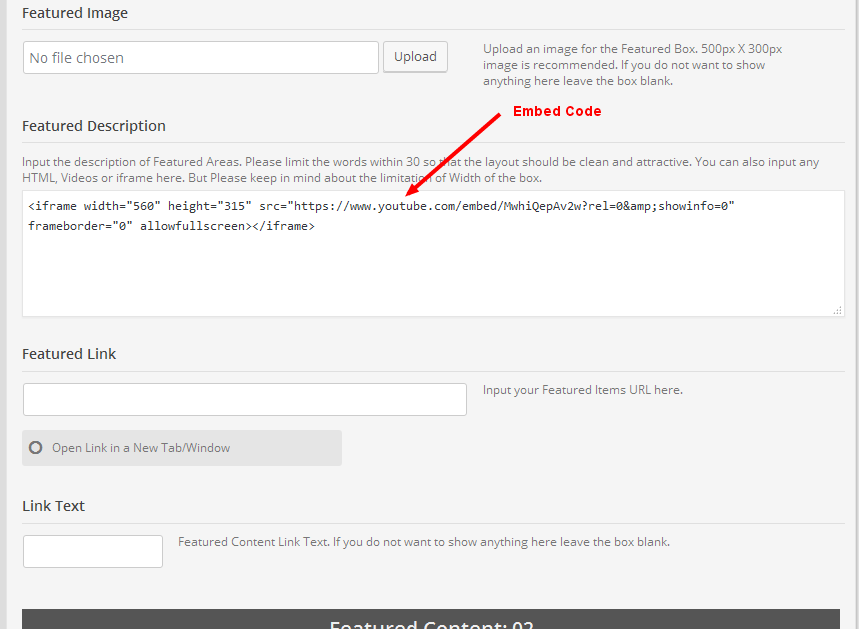
Then we pasted the Code in the Featured Content Description Field. You can also add the code anywhere where HTML is supported in our Theme Options. You may or may not keep the fields like Title, Image, Link Text, Link URL etc.

My name is Mark Nguyen from [email protected] I am extended member.
As I enter code
<video width=”900″ height=”450″ controls>
<source src=”http://miclending.net/wp-content/uploads/2014/11/MICLENDING.mp4″ type=”video/mp4″>
Your browser does not support the video tag.
</video>
then video is not automatic and it is not repeat or in loop.
I added auto as below then video cannot play
<video width=”900″ height=”450″ controls>
<source src=”http://miclending.net/wp-content/uploads/2014/11/MICLENDING.mp4?autoplay=1&loop=1″ type=”video/mp4″>
Your browser does not support the video tag.
</video>
Please help me to have automatic play and playing in loop?
Thanks
Please use This
|
1 2 3 4 |
<video width="900" height="450" controls autoplay="autoplay" loop> <source src="http://miclending.net/wp-content/uploads/2014/11/MICLENDING.mp4" type="video/mp4"/> Your browser does not support the video tag. </video> |
Good morning,
Thank you so much for your code above; it is beautiful playing one video.
I have 2 videos, so please show me how can I play continuing 1st, 2nd and loop?
This is my code but it is not work both.
<video width=”1050″ height=”400″ controls autoplay=”autoplay” loop>
<source src=”http://miclending.net/wp-content/uploads/2014/11/realtyabc10.mp4″ source src=”http://miclending.net/wp-content/uploads/2014/11/MICLENDING.mp4″ type=”video/mp4″>
Your browser does not support the video tag.
</video>
Thanks a lot. God Bless
It is better to join that two videos into one using any video editor. You may find lots of free software or online tools for this.
Thank you your respond. I will look for one. Do you have one to refer to me?
I have problem that when I updated in dashboard in my website and view site then good banner as I expect. However, when I run it in internet, it runs in the old banner.
If I log in and not log out then it run new banner in view site from my web site but If I log in my web again, then I log out, still old banner if I run it in internet?
Thanks
We can find the Video in Your Site as expected without any issue. You may have old browser cache/history. You should clear the Browser Cache/History.
Unfortunately, we don’t work with Video Editing. You can find one searching Google.
No. I run from another computer or iphone and newest version of fire fox/ chrome still got the same problem. Is this problem from theme?
Internet explore says brown is not support. This happened in this morning
Now I re-run to night it appeared more serious problem says
No video with supported format and MME type found.
But inside web in view site is working ok.
MIClending.net
Mark
I rerun now inside my web in view site now has problem it says No video with supported format and MME type found.
but in Media it is working good.
Thanks
The Video Should be .mp4 format. Please consider that These are not Theme Issues. Theme can accept any HTML, JavaScript, jQuery, CSS, iFrame etc. in the Banner Video. You should use proper HTML5 or other supported formats there.
We have also found that you are using the link http://miclending.net/wp-content/uploads/2014/11/realtyabc10.mp4 for video but there is no such file. The link is generating a 404 Not Found Error.
Please re-look at 2 webs
1 miclending.net (wordpress updated) since it run in internet realtyabc10.mp4 so I deleted, still run as banner of reatlyabc10.mp4
In this morning I upload realtyabc10.net
but in my banner, I want to run miclending.mp4. I coded in banner and view site it is good run miclending.mp4.
However, log out then run internet still in realtyabc10.mp4
That means even I deleted, banner still run old version
2 Realtyabcinc.net wordpress 3.9, not updated) inside web is running ok but log out, run in internet is old version (not banner, but slide)
3 Also It cannot work in iternet explore at all.
thanks
We are confirming you that Theme can accept any HTML, JavaScript, jQuery, CSS, iFrame etc. in the Banner Video. We didn’t find any problem in Theme.
In your case, your banner video box may be using wrong code or it may be a caching issue. You can try clear your browser caches. It may be raised from any Plugins too. Old version of video file is showing from any caching plugin or file directory. These are not related with Themes. Themes don’t have any control over file upload and delete system. Those are controlled by WordPress Core or Plugins. In that case you should clear/purge the cache. You should also check the codes and make sure those are proper.
Some old IE Versions may not support HTML5. If you consider those IE versions you should YouTube Video instead of HTML5 video.
If you want us to check your sites please provide the following information to E-Mail Support
– Site URL
– Temporary Admin ID and Password
These issues were raised from the WP Super Cache Plugin. You should delete the cache every time when you will update the Site. You can delete the cache from Here. There are not Theme Issues.
Issues Fixed!
Please consider that we can take care on Theme Issues only. When the issue is not raised from the Theme, you are requested to contact us.
We are updating our Themes with More and Advanced Supports for Video and Audio. You can use Audio and Video in many ways. Such as: You Can use Video Codes in the Description Sections of Featured Boxes. Leave the Title, Links etc. Blank. The Updating Video Code May be:
Example for a YouTube Video
<div class="ytviditem"><iframe width="1400" height="778.5" src="http://www.youtube.com/embed/m6wHSyKS8Tw?autoplay=1&loop=1&playlist=m6wHSyKS8Tw&showinfo=0&controls=0&mute=1" frameborder="0"></iframe></div>
or a HTML Video
<div class="mp4vidbox"><video width="100%" muted><source src="http://demo.d5creation.com/d5resource/travel1.mp4" type="video/mp4"></video></div>
or a HTML Video with Sound and Controls
<video width="100%" controls><source src="http://demo.d5creation.com/d5resource/travel1.mp4" type="video/mp4"></video>
You can also Show any Custom Image Poster before starting the Playing with HTML5 Video
<div class="mp4vidbox"><video width="100%" muted poster="https://domain.com/image.jpg"><source src="http://demo.d5creation.com/d5resource/travel1.mp4" type="video/mp4"></video></div>
or Custom Image Poster with Controls
<video width="100%" video loop controls poster="https://domain.com/image.jpg"><source src="http://demo.d5creation.com/d5resource/travel1.mp4" type="video/mp4"></video>
Some Users notice that, the HTML5 Videos are now showing in iPhone or iOS. The is not a Theme Issue. There may be various reasons behind that. We suggested the Standard HTML5 Coding Style. Sometines, adding playsinline with the video Tag may solve this problems with iOS. Like
<div class="mp4vidbox"><video width="100%" muted playsinline><source src="http://demo.d5creation.com/d5resource/travel1.mp4" type="video/mp4"></video></div>
or
<video width="100%" video loop controls playsinline><source src="http://demo.d5creation.com/d5resource/travel1.mp4" type="video/mp4"></video>
You will find the Example and Description somewhere in Theme Options Panel

Thank you so much!!
Step by Step Guide! I’ll appreciate you’re working.
🙂