
Front Page › D5 Creation Forum › General Support › How to Create A Multilingual Website Easily Using D5 Creation Themes ? › Reply To: How to Create A Multilingual Website Easily Using D5 Creation Themes ?
Someone may use Google Language Translator Plugin which uses Google Translation Feature to translate your Website in any available language. This plugin allows you to insert the Google Language Translator tool anywhere on your website using ShortCode. This translation may not show all translations properly because it is automated. But. it is hassle free. You need not to provide contents for different languages.
You can install This Plugin and can use the ShortCode [google-translator] in any Right or Footer Sidebar Text WidGet. The Plugin has a Settings Page. After installing the Plugin, it shows a default Language Bar in the Bottom.

But, many users may want to show the Plugin in the header position. In that case you need to paste the PHP Code <?php echo do_shortcode('[google-translator]'); ?> in any appropriate position of the Theme’s header.php file.

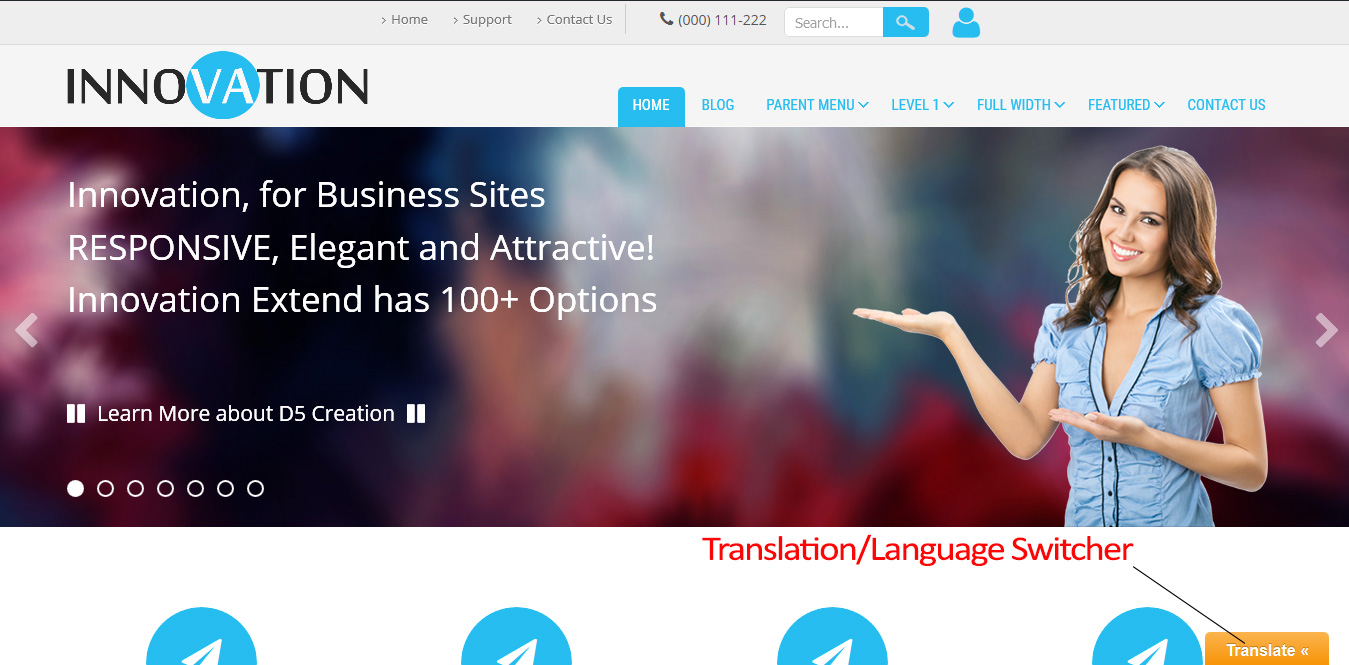
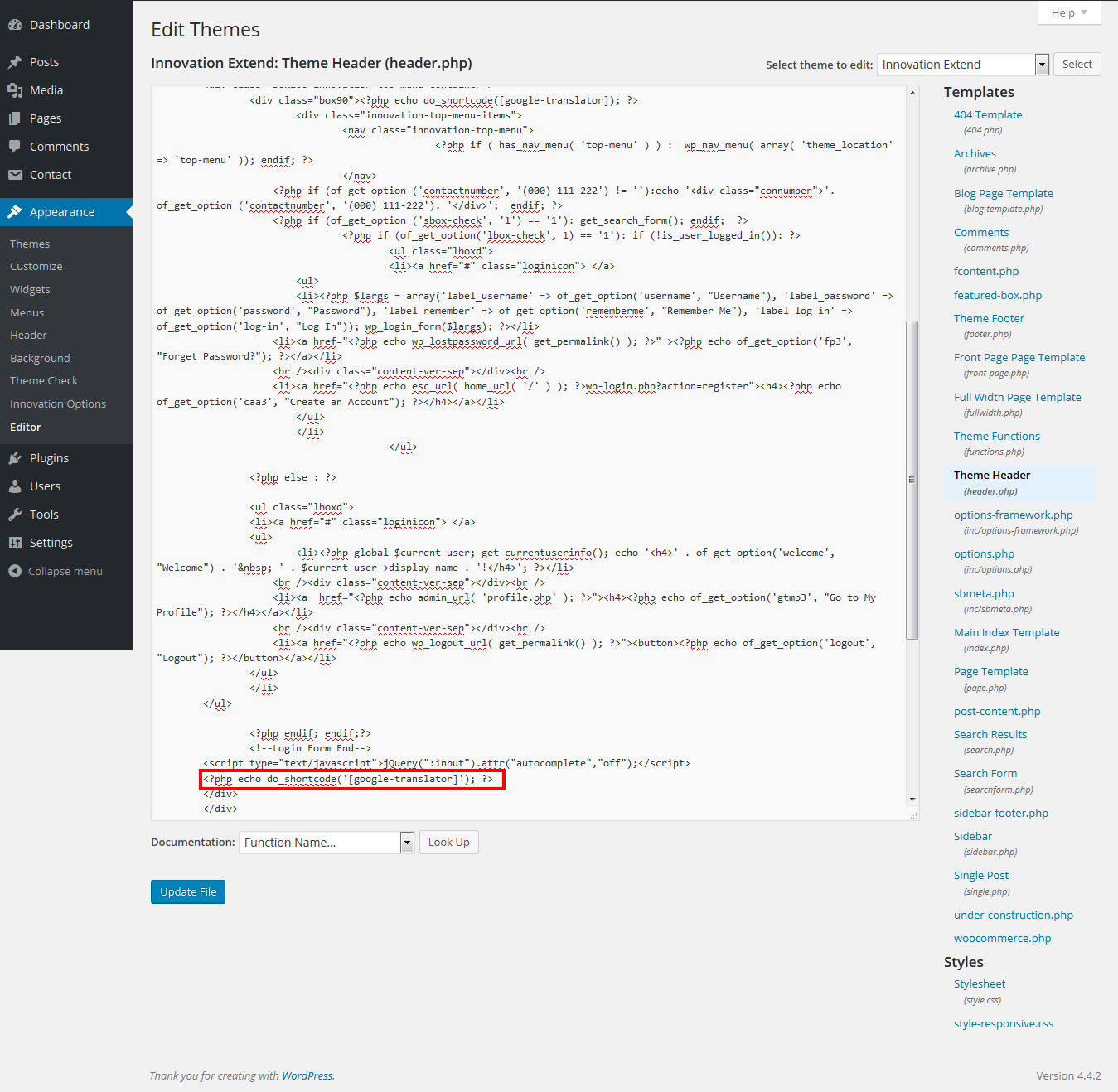
Here, we are showing the Language Switcher in the Top Menu Position of Innovation Extend Theme. But how to show that ? For showing this Language Switcher we have pasted the Code <?php echo do_shortcode('[google-translator]'); ?> in the Line 68 of header.php file just after <script type="text/javascript">jQuery(":input").attr("autocomplete","off");</script> of Innovation Extend. You can find the file from WP-Admin > Appearance > Edit

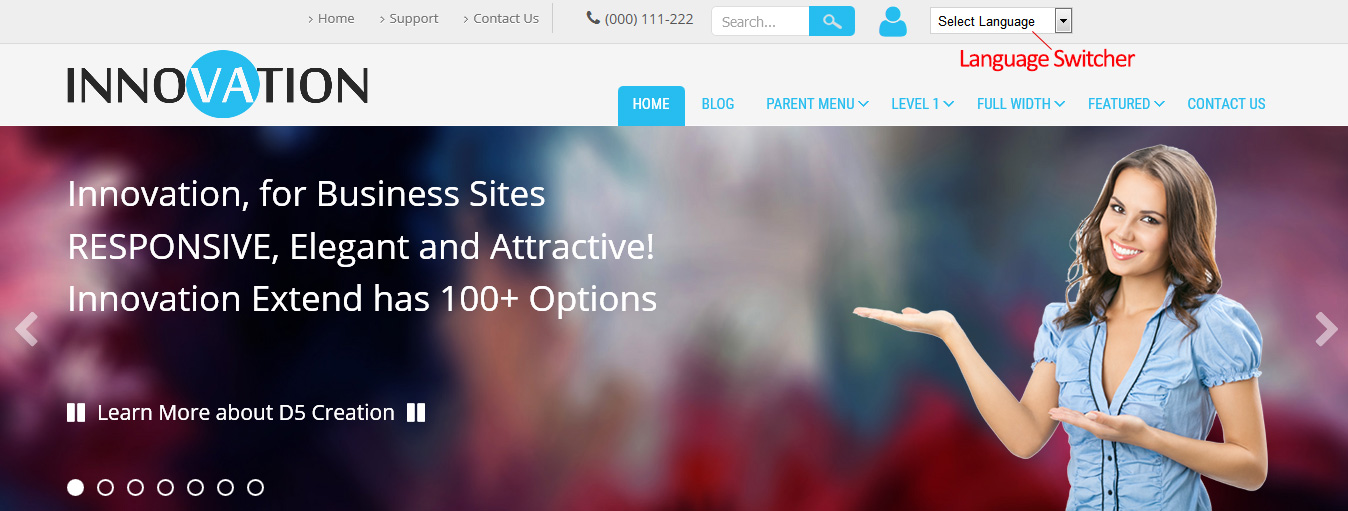
This will show the default Language Switcher of the Plugin. We should do some configuration of the Plugin Settings to show like the second image.
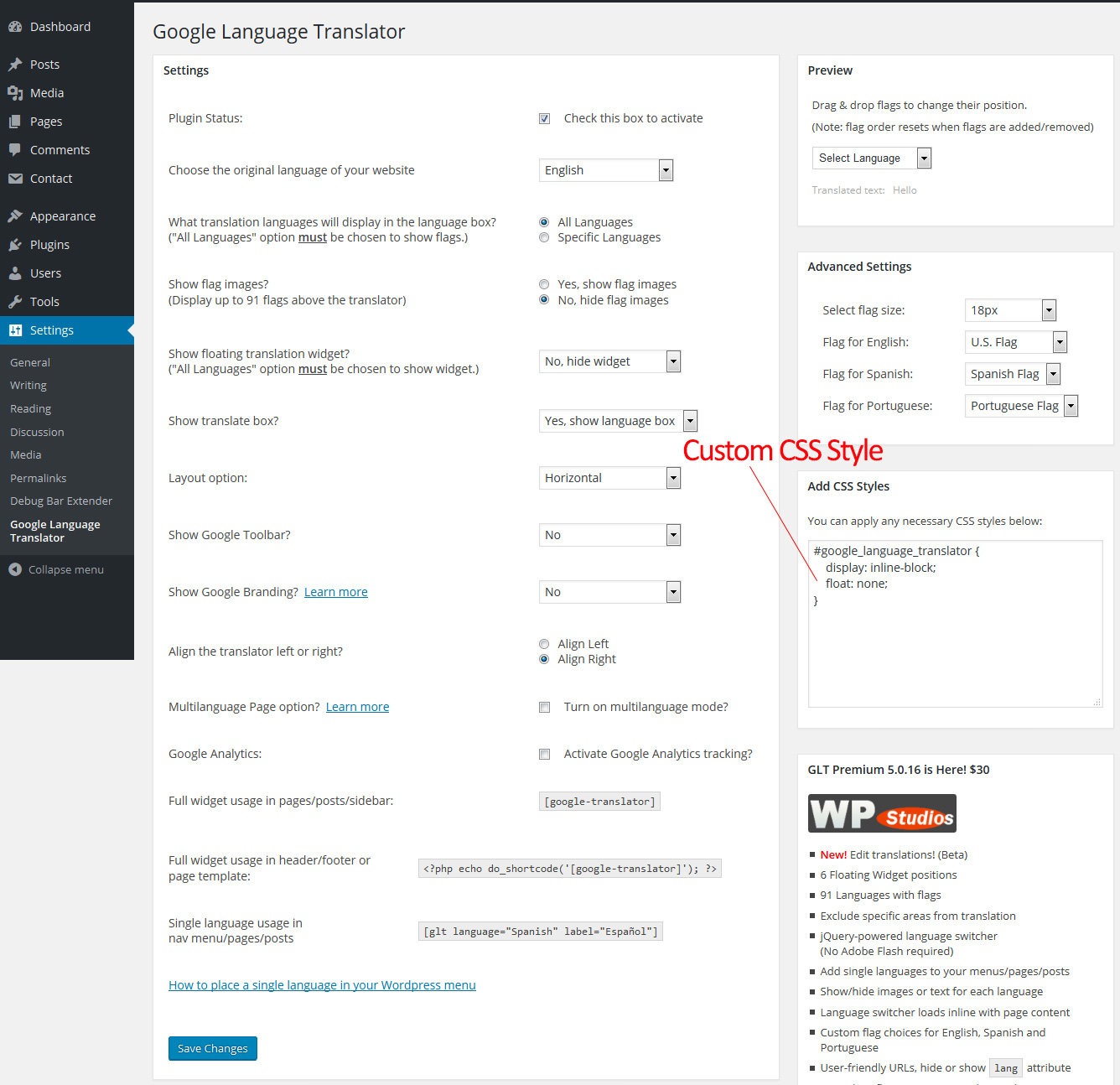
So, the settings we used is as follows

We have also used a line of Custom CSS to show the box in our desired position. The Custom CSS is #google_language_translator { display: inline-block; float: none; }. The Plugin Setting Page has a place to use Custom CSS. You can find Custom CSS following This Tutorial.