
Front Page › D5 Creation Forum › General Support › How to Create A Multilingual Website Easily Using D5 Creation Themes ?
You may know that all of our Extended Version Themes have Theme Options where you can change the Theme Generated Texts into your own languages. Posts, Pages and other Dynamic Texts can also be written in any Language. The best way of Multilingual Website is creating different sites with sub-domain like en.domain.com, de.domain.com or with sub folders like domain.com/en, domain.com/de. You should install WordPress and the Theme to all of those locations. You can then link those sites with each other from Appearance > Menus or Putting your code of switcher in header.php. All standard sites use this technique like wordpress.org, microsoft.com, google.com etc. Automated Translators can’t do all you may want. You can read This Article for More Information.
Can I use a Multilingual Plugin ?
The answer is YES. Some of our users want to use different WordPress Multilingual Plugins for a Website. Yes, you can use Those Plugins with a WordPress Site with D5 Creation Themes. Most of the time they face problems with the Front Page Texts. Most of the Front Page Texts of our Themes are generated from Theme Options. Unfortunately, the Multilingual Plugins can’t detect those texts for translation. But, you can still translate those. This is a question for the Plugin Authors to provide support for different Options Framework. But, we are also dedicated to our users. So, we tested some of those Plugins and found qTranslate X the best one for our Themes. It is FREE! We recommend qTranslate X for Multilingual Site. You can download the Same and Updated qTranslate-XT Plugin from Here, too.
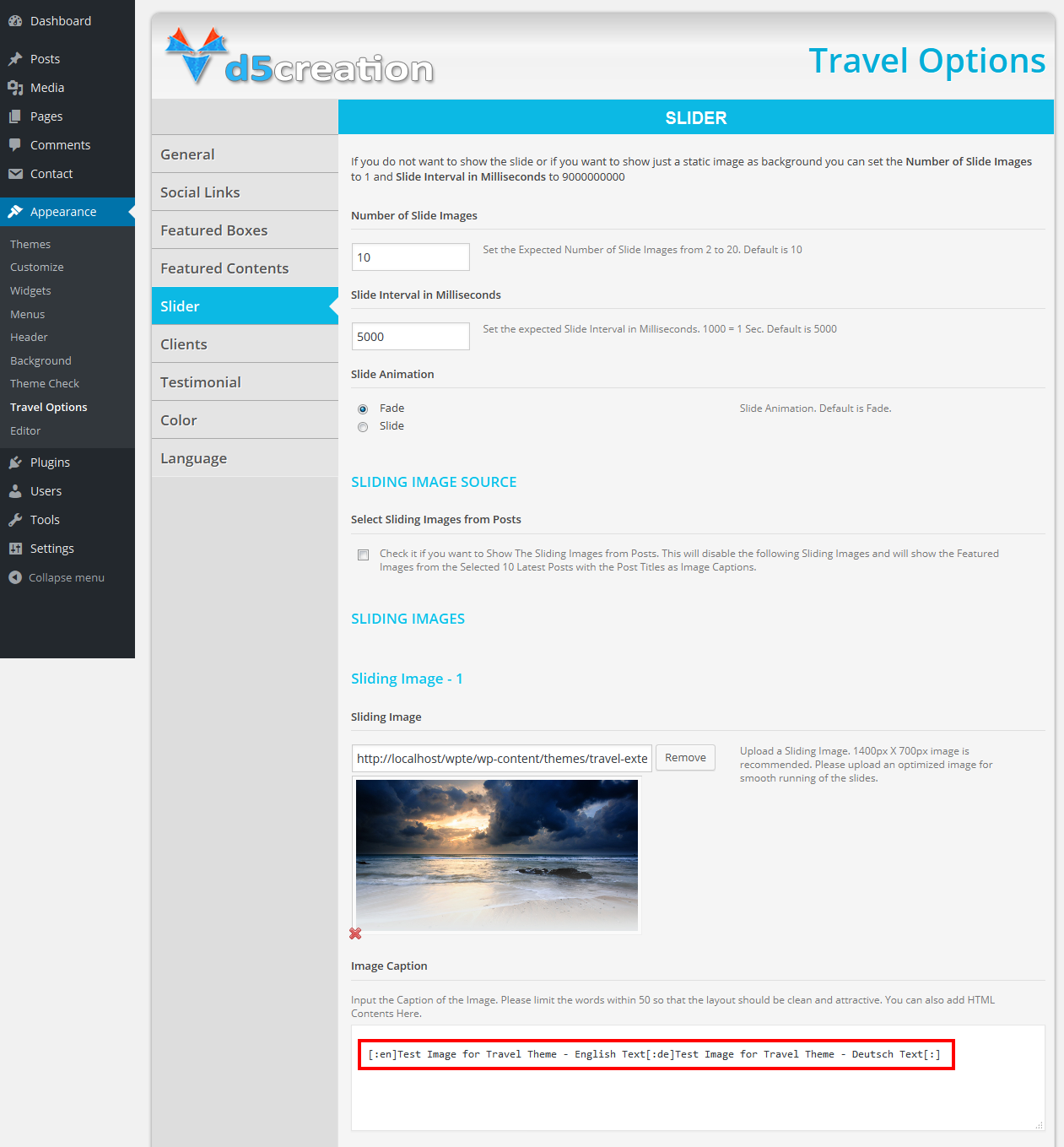
You will not find any Language Switcher in the Options Fields but, you can still use the features of qTranslate X easily there . We understand that you want to change the texts only. You can use a simple code format for your text there. Suppose we want to change the Image Caption of Sliding Image – 1 of Travel Extend. We should use
[:en]Test Image for Travel Theme - English Text[:de]Test Image for Travel Theme - Deutsch Text[:]
in the Box where en represents the English Language Code and de represents the Deutsch Language Code. You will find other codes in the qTranslate X Plugin Documentation.
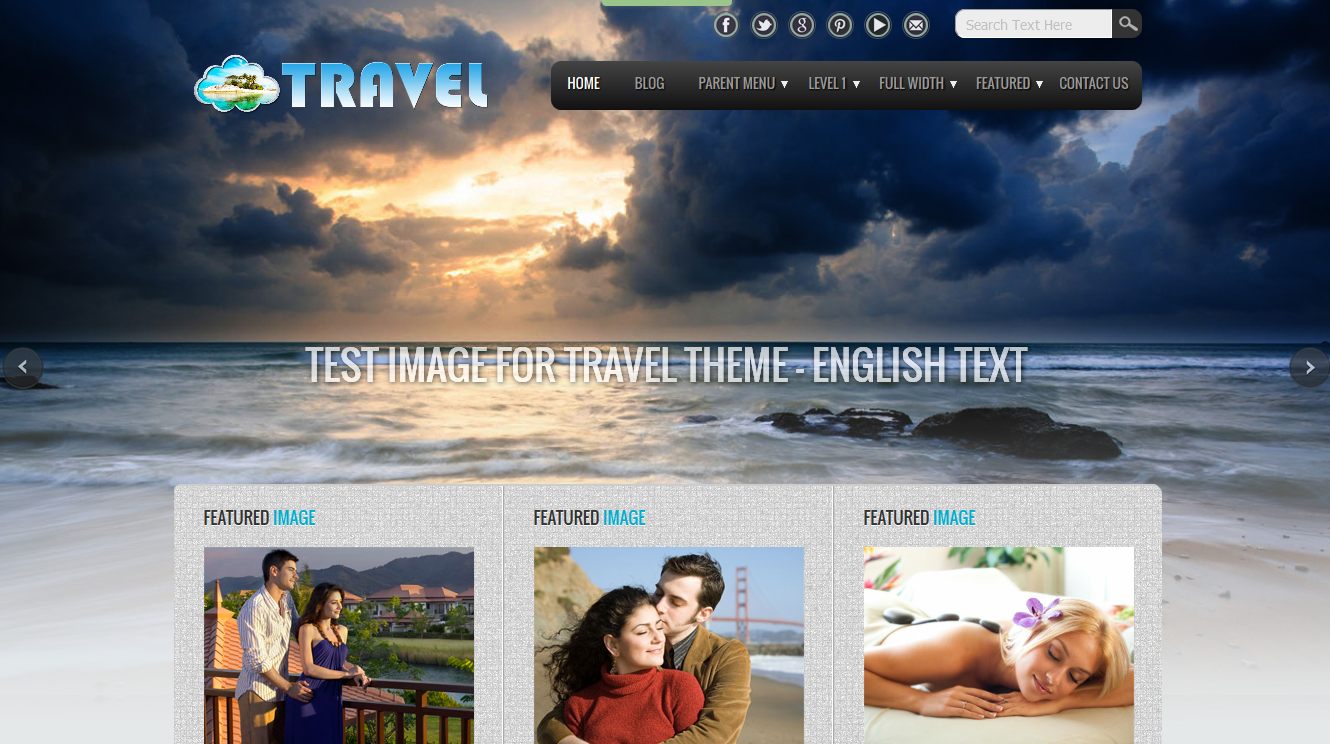
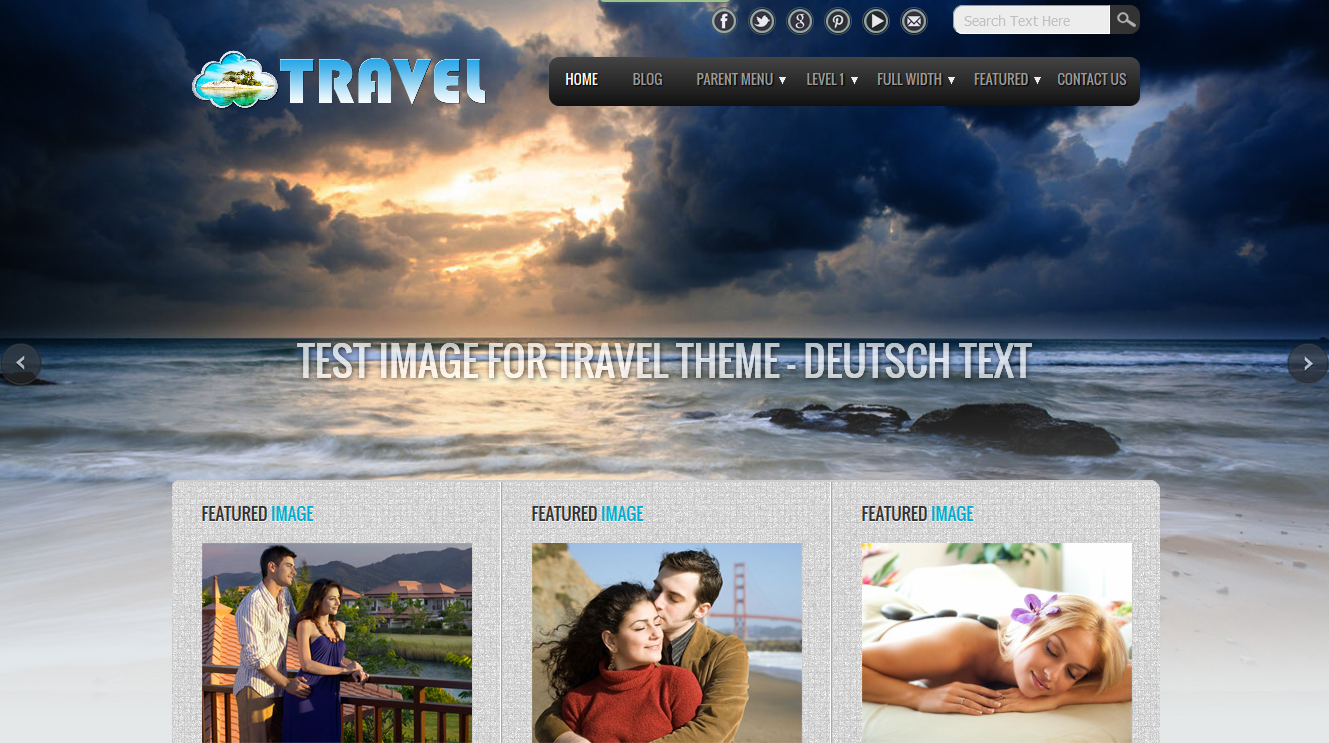
So, when we shall show the English Site the Text Test Image for Travel Theme – English Text will be displayed and when we shall show the Deutsch Site the Text Test Image for Travel Theme – Deutsch Text will be displayed



[ Please remember that This may not work for all the cases but This should work with our Themes ]
: Translate WordPress with GTranslate
Someone may use Translate WordPress with GTranslate Plugin which uses Google Translation Feature to translate your Website in any available language. This plugin allows you to insert the Google Language Translator tool anywhere on your website directly without any code or using ShortCode. This translation may not show all translations properly because it is automated. But. it is hassle free. You need not to provide contents for different languages.
You can install This Plugin and/or can use the ShortCode [gtranslate] in any Right or Footer Sidebar Text WidGet. You can also add This ShortCode in the Specific Box of the Theme Options. Most of the D5 Creation Themes have specified boxes to use such these ShortCodes in the Top position.

But, many users may want to show the Plugin in the header position. In that case you need to paste the PHP Code <?php echo do_shortcode('[gtranslate]'); ?> in any appropriate position of the Theme’s header.php file.

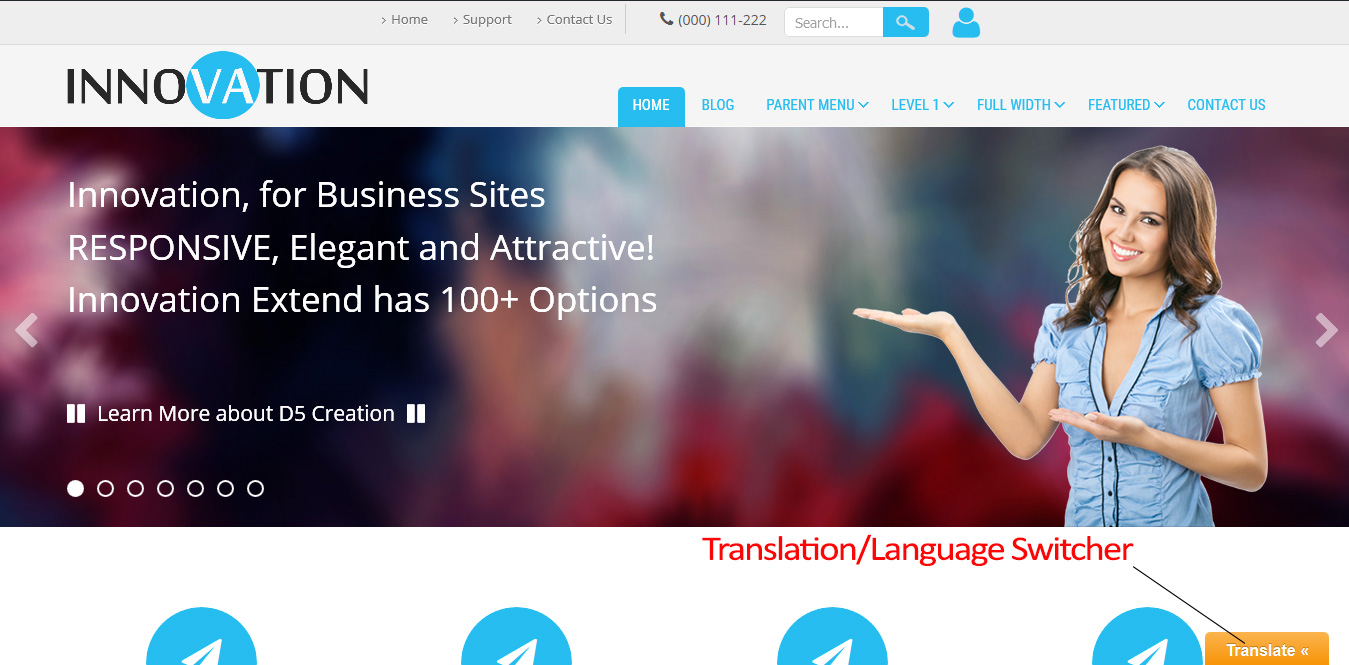
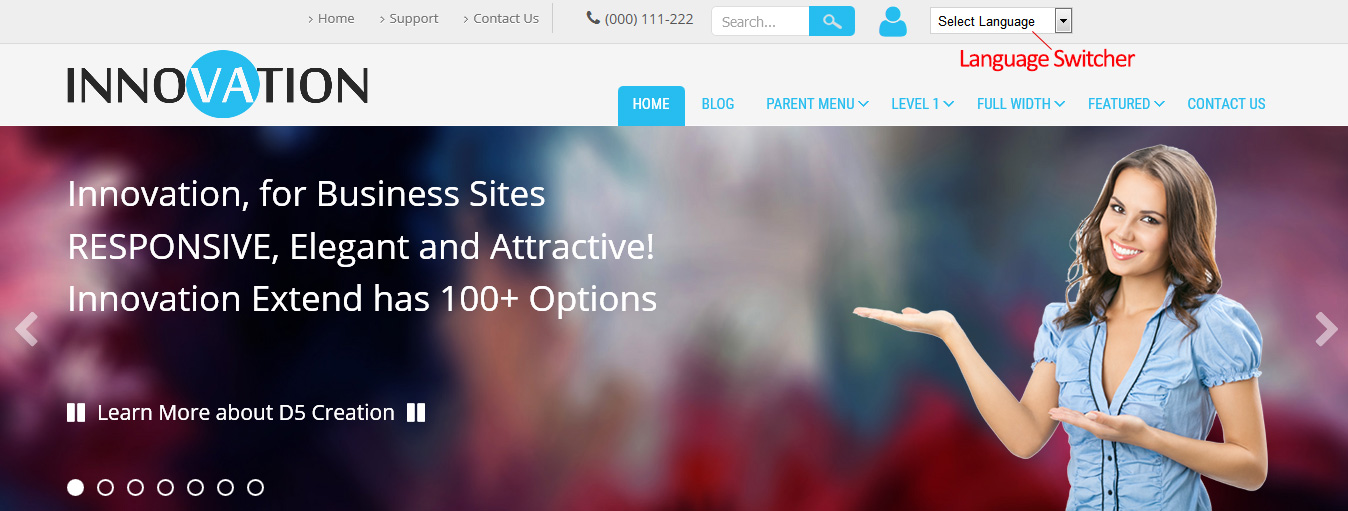
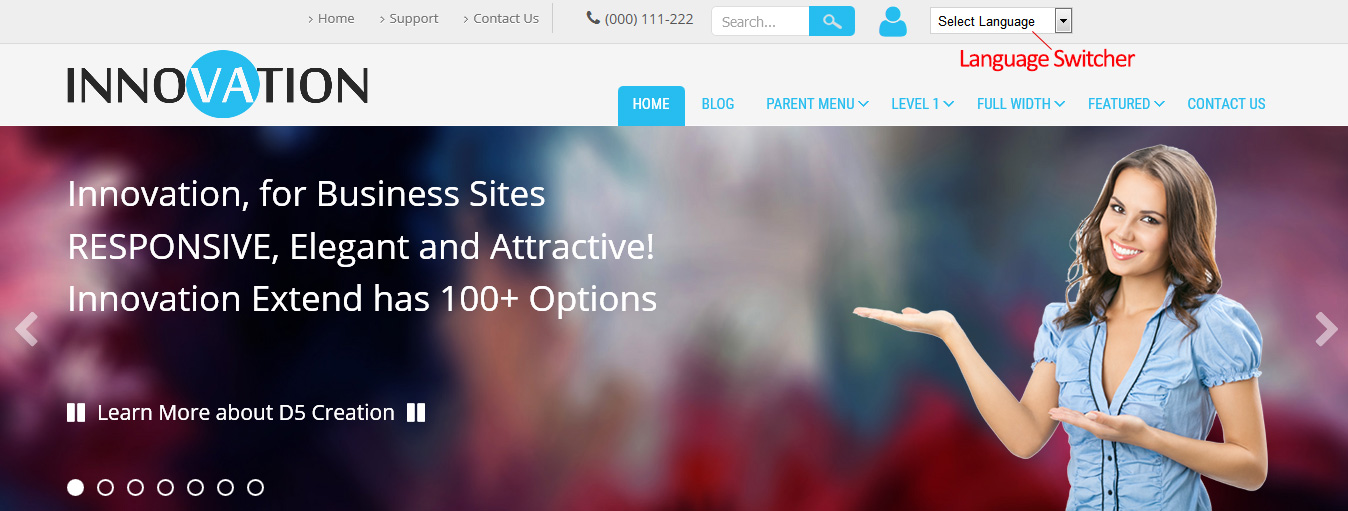
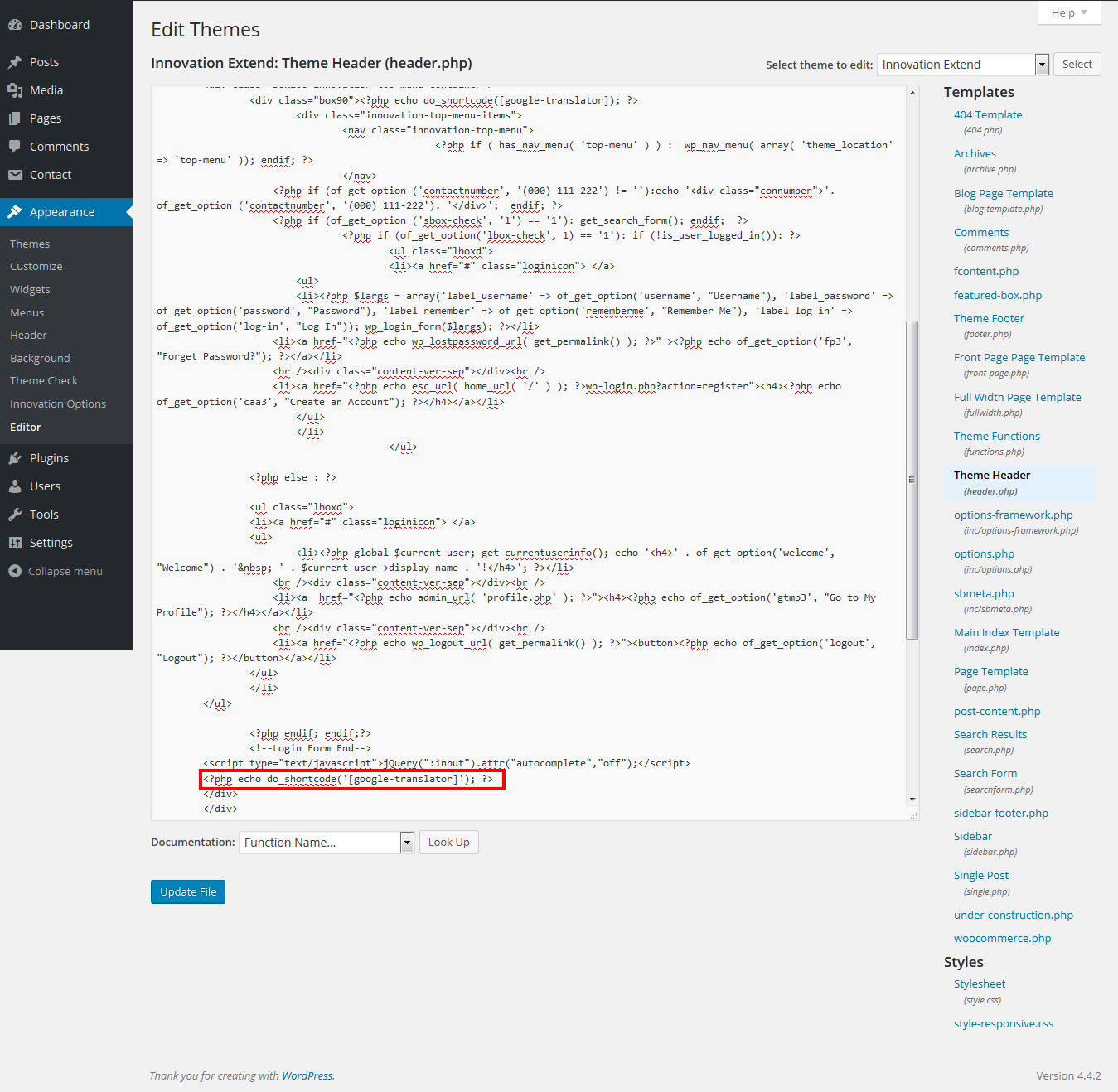
Here, we are showing the Language Switcher in the Top Menu Position of Innovation Extend Theme. But how to show that ? For showing this Language Switcher we have pasted the Code <?php echo do_shortcode('[gtranslate]'); ?> in the Line 68 of header.php file just after <script type="text/javascript">jQuery(":input").attr("autocomplete","off");</script> of Innovation Extend. You can find the file from WP-Admin > Appearance > Edit

This will show the default Language Switcher of the Plugin. We should do some configuration of the Plugin Settings to show like the second image.
So, the settings we used is as follows

We have also used a line of Custom CSS to show the box in our desired position. The Plugin Setting Page has a place to use Custom CSS. You can find Custom CSS following This Tutorial.
Someone may use Google Language Translator Plugin which uses Google Translation Feature to translate your Website in any available language. This plugin allows you to insert the Google Language Translator tool anywhere on your website using ShortCode. This translation may not show all translations properly because it is automated. But. it is hassle free. You need not to provide contents for different languages.
You can install This Plugin and can use the ShortCode [google-translator] in any Right or Footer Sidebar Text WidGet. The Plugin has a Settings Page. After installing the Plugin, it shows a default Language Bar in the Bottom.

But, many users may want to show the Plugin in the header position. In that case you need to paste the PHP Code <?php echo do_shortcode('[google-translator]'); ?> in any appropriate position of the Theme’s header.php file.

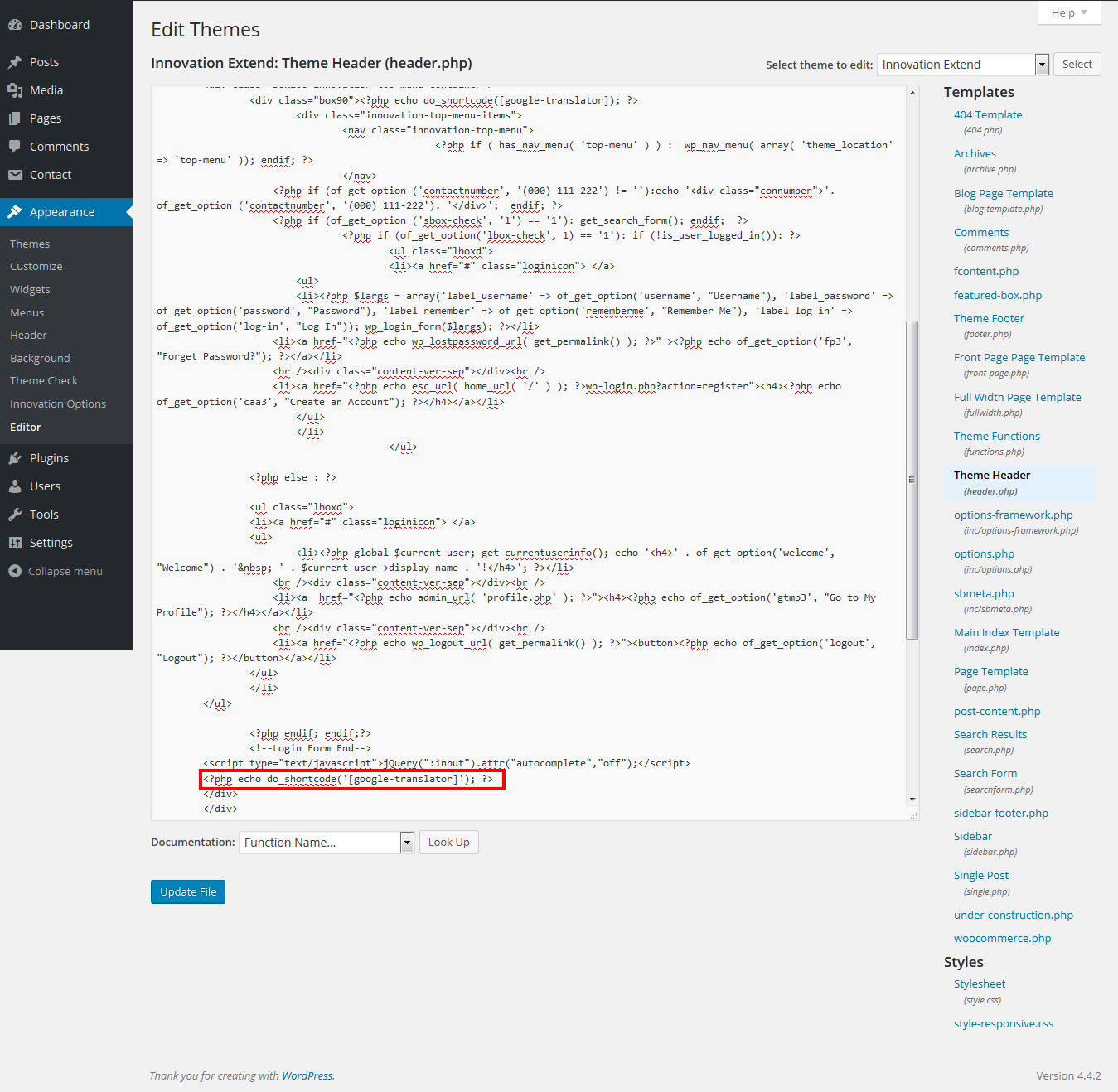
Here, we are showing the Language Switcher in the Top Menu Position of Innovation Extend Theme. But how to show that ? For showing this Language Switcher we have pasted the Code <?php echo do_shortcode('[google-translator]'); ?> in the Line 68 of header.php file just after <script type="text/javascript">jQuery(":input").attr("autocomplete","off");</script> of Innovation Extend. You can find the file from WP-Admin > Appearance > Edit

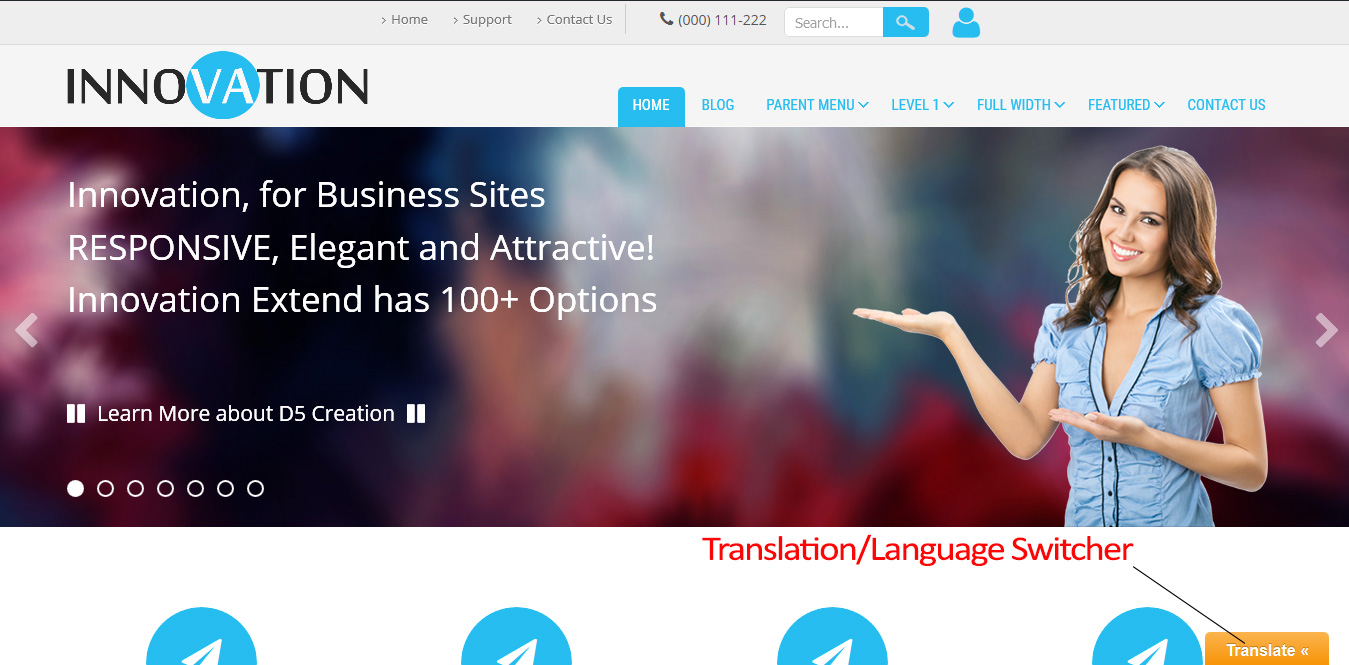
This will show the default Language Switcher of the Plugin. We should do some configuration of the Plugin Settings to show like the second image.
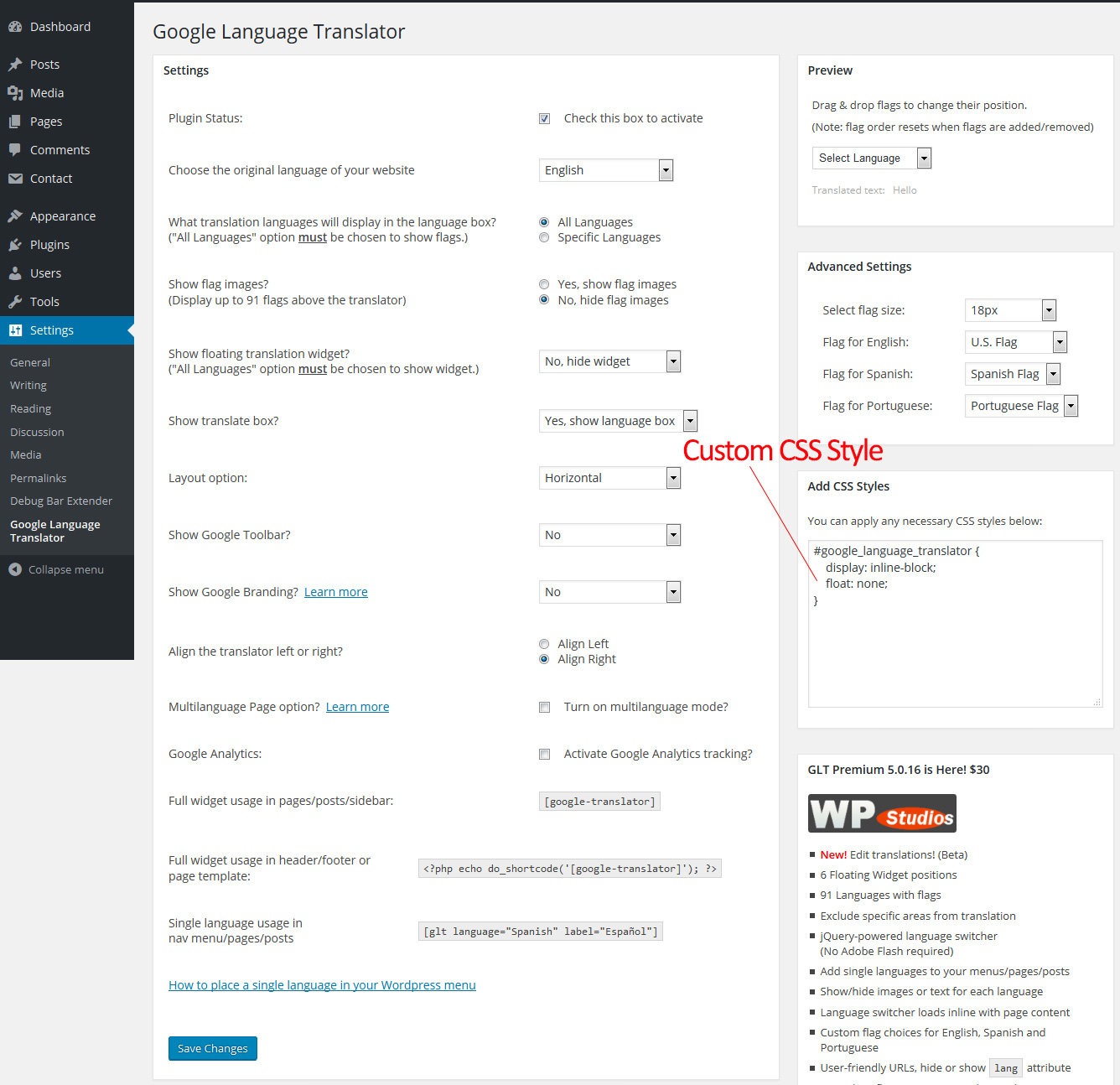
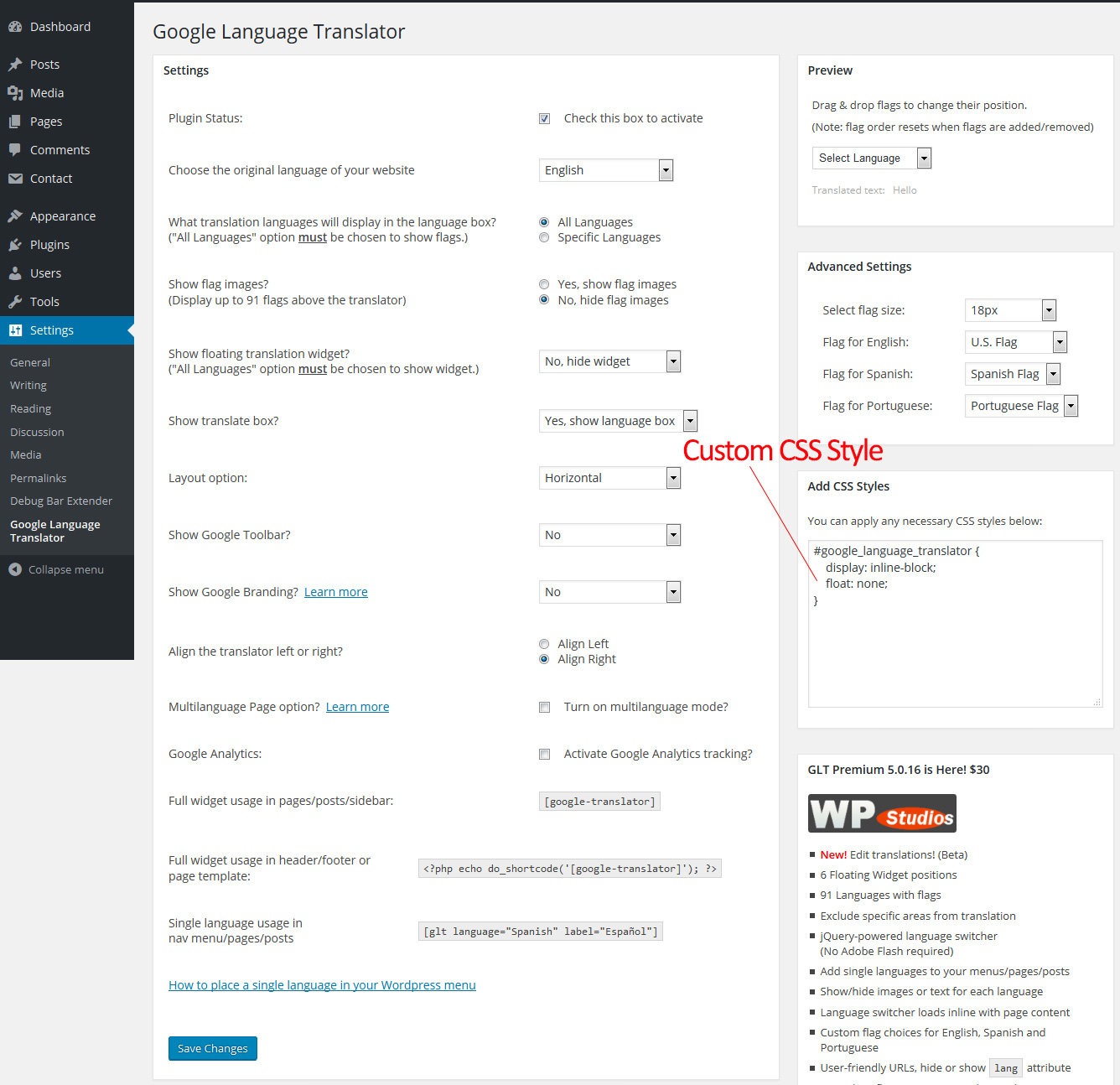
So, the settings we used is as follows

We have also used a line of Custom CSS to show the box in our desired position. The Custom CSS is #google_language_translator { display: inline-block; float: none; }. The Plugin Setting Page has a place to use Custom CSS. You can find Custom CSS following This Tutorial.