


You may know that all of our Extended Version Themes have Theme Options where you can change the Theme Generated Texts into your own languages. Posts, Pages and other Dynamic Texts can also be written in any Language. The best way of Multilingual Website is creating different sites with sub-domain like en.domain.com, de.domain.com or with sub folders like domain.com/en, domain.com/de. You should install WordPress and the Theme to all of those locations. You can then link those sites with each other from Appearance > Menus or Putting your code of switcher in header.php. All standard sites use this technique like wordpress.org, microsoft.com, google.com etc. Automated Translators can’t do all you may want.
Can I use a Multilingual Plugin ?
The answer is YES. Some of our users want to use different WordPress Multilingual Plugins for a Website. Yes, you can use Those Plugins with a WordPress Site with D5 Creation Themes. Most of the time they face problems with the Front Page Texts. Most of the Front Page Texts of our Themes are generated from Theme Options. Unfortunately, the Multilingual Plugins can't detect those texts for translation. But, you still can translate those. This is a question for the Plugin Authors to provide support for different Options Framework. But, we are also dedicated to our users. So, we tested some of those Plugins and found qTranslate X the best one for our Themes. It is FREE! We recommend qTranslate X for Multilingual Site.
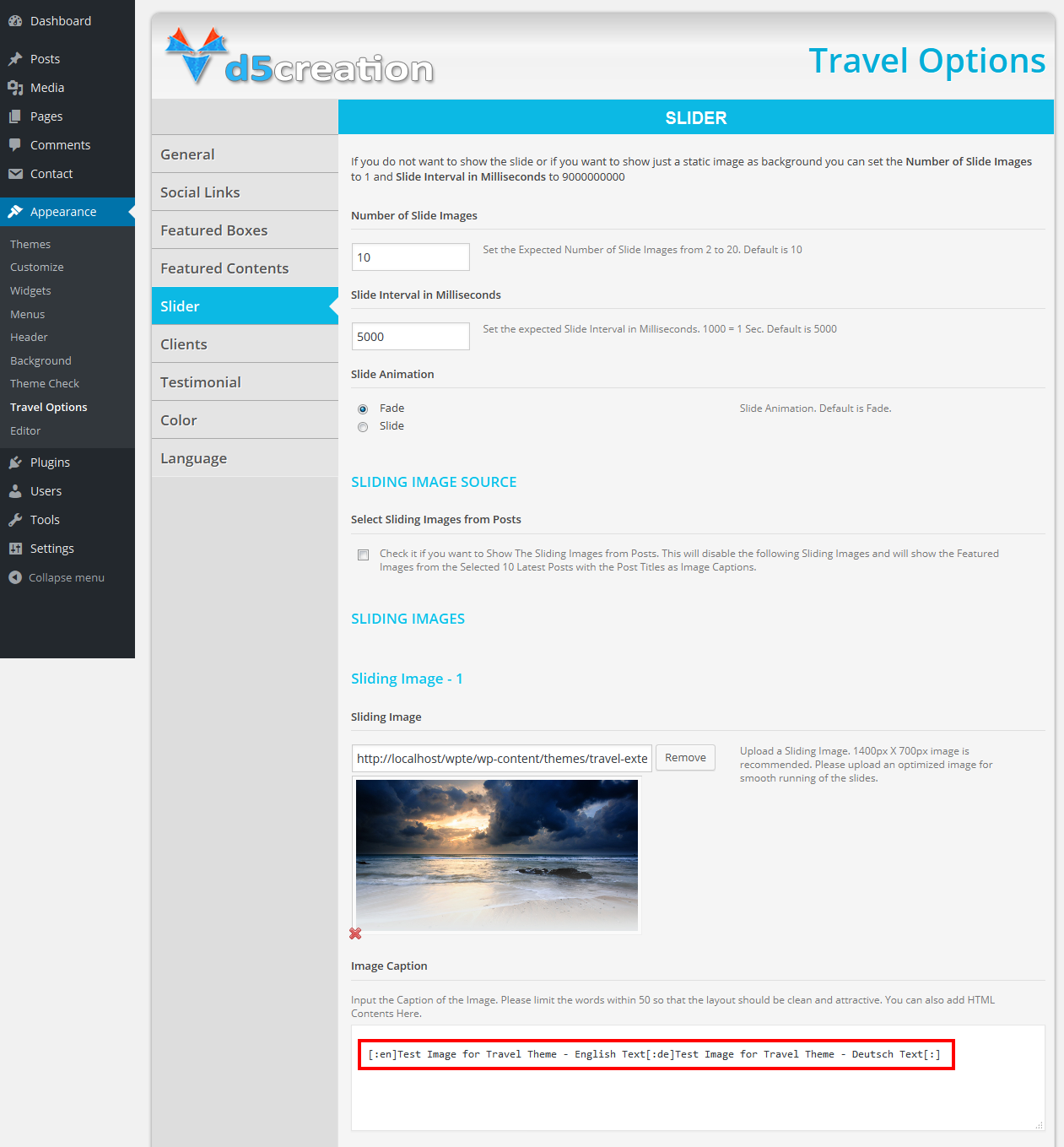
You will not find any Language Switcher in the Options Fields but, you can still use the features of qTranslate X easily there . We understand that you want to change the texts only. You can use a simple code format for your text there. Suppose we want to change the Image Caption of Sliding Image - 1 of Travel Extend. We should use
[:en]Test Image for Travel Theme - English Text[:de]Test Image for Travel Theme - Deutsch Text[:]
in the Box where en represents the English Language Code and de represents the Deutsch Language Code. You will find other codes in the qTranslate X Plugin Documentation.
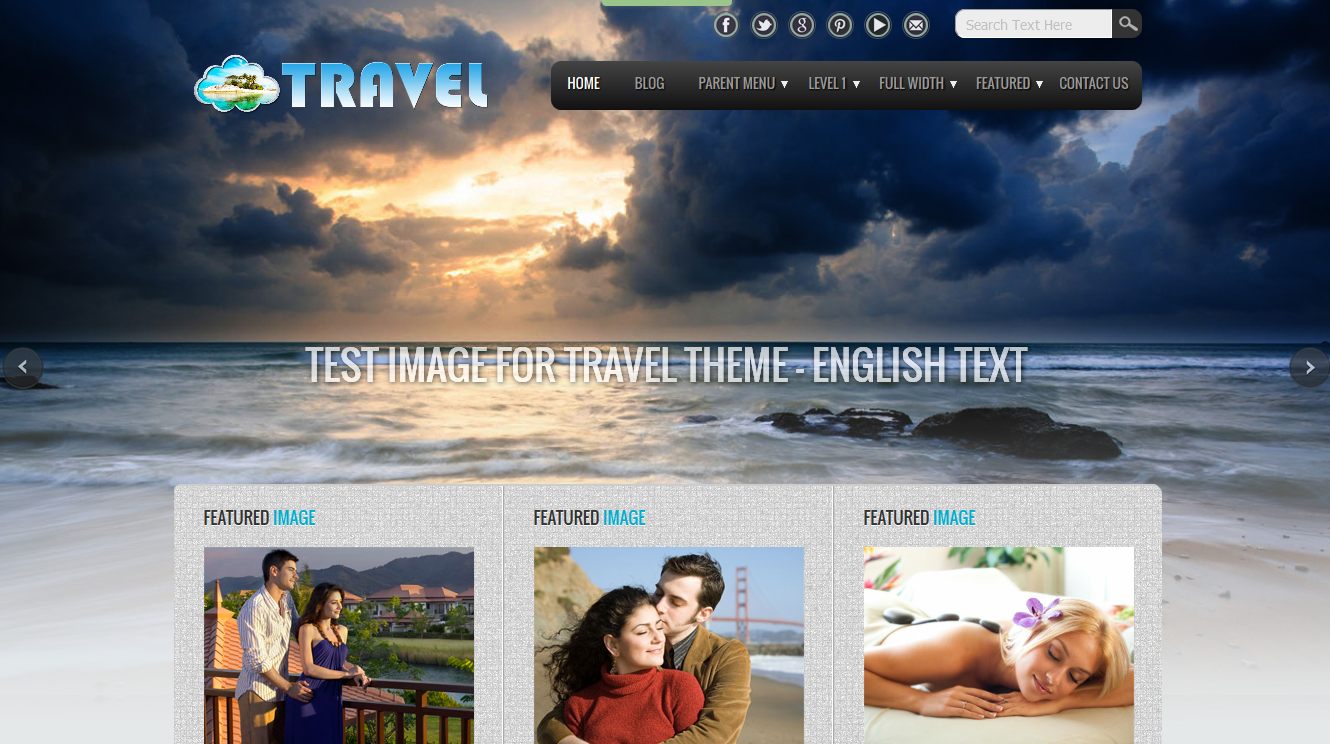
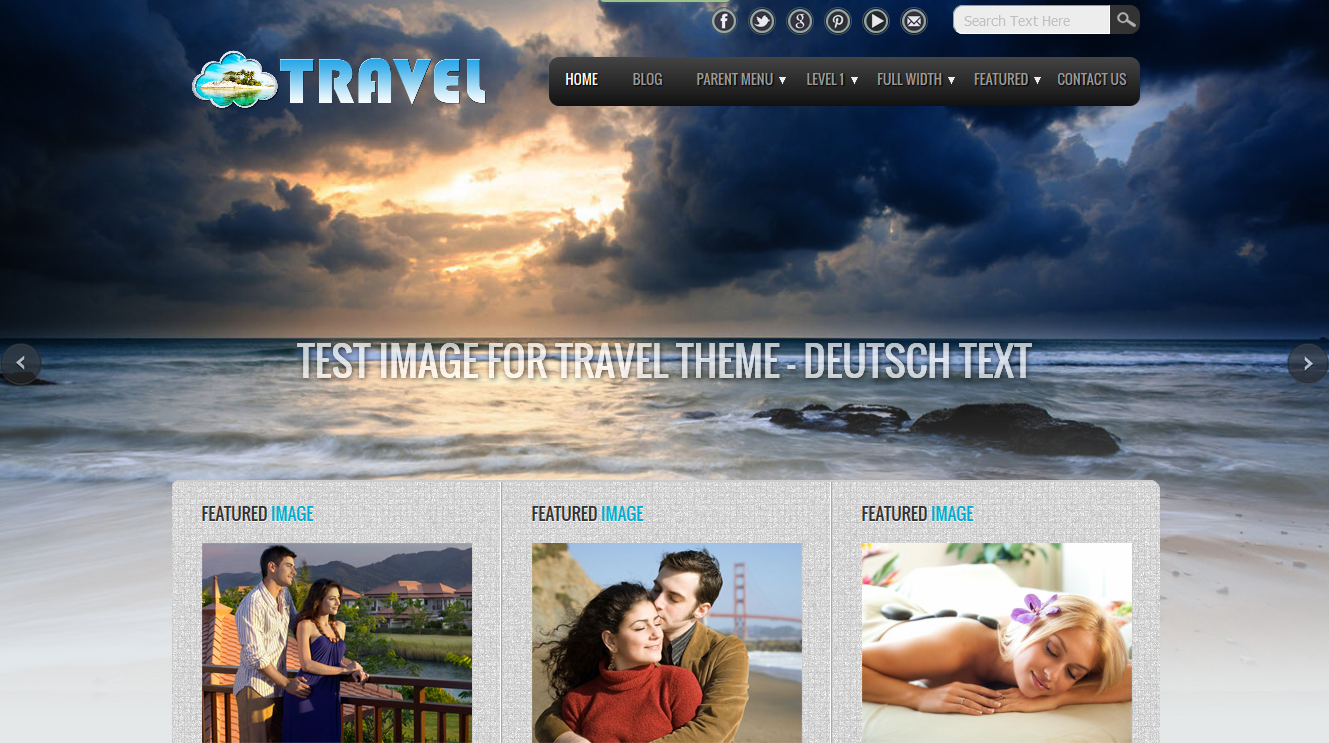
So, when we shall show the English Site the Text Test Image for Travel Theme - English Text will be displayed and when we shall show the Deutsch Site the Text Test Image for Travel Theme - Deutsch Text will be displayed



[ Please remember that This may not work for all the cases but This should work with our Themes ]
Comments are Closed