


Be honest: How disappointed were you after testing your website’s performance and seeing the results?
Pretty disappointed, huh?
Well I got news for you, admin. Good news is that you have an idea now of what’s wrong and what to fix. The bad news is that it’s going to take some solid work and effort to keep up the performance even after you get the score you want on PageSpeed Insight. It isn’t a one-off deal, not even if you’re on WordPress.
It’s a constant, raging war against bad maintenance practices and ignorance. And I’m here to tell you what you’ll need to do to win it:

Every single hosting provider out there likes to present themselves as the providers of unlimited transfers, space, etc. with no downtime. This is one of the instances when something is “too good to be true.”
Performance isn’t really much of an issue on WordPress.com managed sites (because you don’t control much of the admin-end) but self-hosted WordPress.org websites really need to scratch the surface of their hosting provider’s marketing antics and delve deeper for the truth.
If you’re opting for Shared hosting, make sure to check with the service’s reviewers and users to see how the servers fair in terms of maintenance, security, storage, etc. Check the plans thoroughly to avoid nasty surprises later.
If you do not understand server-lingo, get a tech-savvy friend to help you find a provider whose servers aren’t best described as “soup kitchens”.

Caching is the best solution you have to make performance better for your recurring visitors.

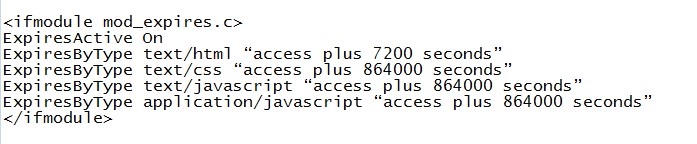
Caching plugins can take care of minifying stylesheets and JavaScript (reminder: check the features before getting the plugin). However, we can improve the perception of performance by improving front-end loading times with some sneaky techniques.

CDN is the saving grace of every website that’s currently serving millions of people across the World. They work by using a set of servers spread across the globe which serve a cached copy of your site’s dynamic content to the visitors nearest to the server.
You can use a CDN service by signing up to one of them: MaxCDN (can be integrated using W3Total Cache), CloudFlare, Amazon CloudFront, etc.
Remember that a CDN is a viable option for medium to high traffic websites with global audience. If you do not plan to get more than 40 visitors a month from your own town, you can obviously choose not to use it.

WordPress customizer is pretty cool, but themes that really on visual composers and extensive customization may also jack up your load times.
Check your themes/plugin author or your WordPress Development Company’s portfolio and track record to see how much attention is paid to the cleanliness of the code. Themes like Simplify, Newspress and Discussion help keep up to 80% of front-end performance issues at bay with clean, compliant coding practices and the simple factor of being lightweight and error-free. Check the performance in demo websites/work samples and test them for performance and W3C compliance if you must, but ensure quality before you put down your money on ready-made or customized WordPress web development.
Also make sure to analyze your plugins’ performance using P3 (Plugin Performance Profiler), which will generate test traffic and diagnose your plugins with issues based on their individual load times. Any plugin that’s taking too long to load, uninstall it.
This improves performance as well as security.
WordPress runs on MySQL database, which can get cluttered with old post revisions, spammed/unapproved comments, orphaned metadata, etc. which will adversely impact your query times and therefore performance.
To clean the database, use a plugin like WP Sweep or WP-DB Manager.
As I said in the beginning, this is not a one-off thing. Just as you need scheduled backups to keep the safety net active at all times, your website needs to keep up its performance.
Piece of Advice: Look to your estimated annual goals from the WordPress website instead of current state of traffic/subscription etc.
Godspeed.
Comments are Closed