

How Many H1 Tags Should Be Used in a Page ?
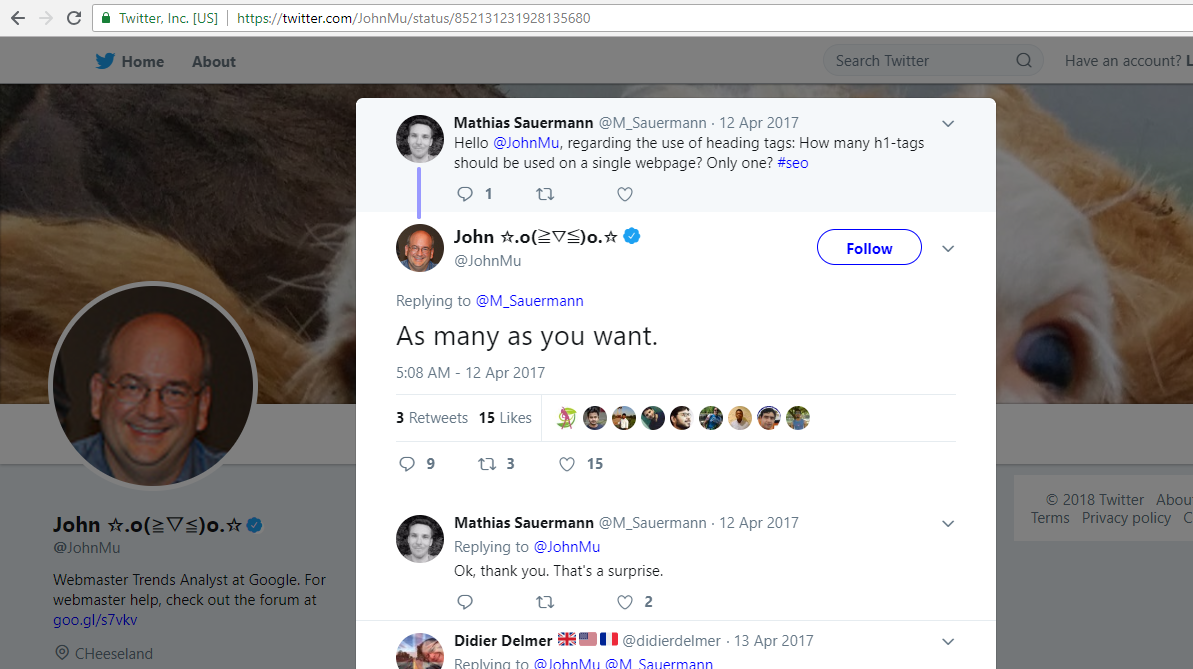
This is a Common Question from many of our users. Once upon a time it was recommended that only one H1 Tag would be used. But now it is HTML5 Era. It is Simple! How many H1 Tag ? You can use as many as you may need.
Some So Called SEO Services, Tools, Plugins and Peoples recommend website developers to use only one H1 Tag in a web page. It is totally Nonsense! It was! Before HTML5. Be Smart! This is HTML5 Era!
With the advent of HTML5 the answer to this question has significantly changed in both SEO and technical regards. It's now not only possible to have multiple <h1> level headings per webpage that will make sense to search engines, but in most cases it's actually the recommended course.
However, because the HTML5 spec is not all that widely understood yet, there is still a lot of advice floating around, some even written very recently, based on the rules of pre-HTML5 web design.
In this article we're going to clear up some misconceptions for <h1> tag usage, as well as how you can take advantage of the enhancements now available to create web pages that are more semantically rich and well-structured than ever before.
For a long time it was considered one of the cardinal rules of HTML and SEO that each individual page of a site should have one <h1> level heading, and one only. Additionally, the rule prescribed that this singular <h1> heading should denote the primary subject matter of the page.
This rule was generally followed with the goal of helping search engines better understand the primary subject matter of each page, so they could determine their relevance to various search phrases, improve search engine accuracy and hence improve rankings for well-crafted sites.
Let's consider an example pre-HTML5 business website. In this example site the business name is displayed in the header section on all pages, the homepage features a description of the business, and in another area of the site expert articles are published.
In following the "Single <h1> Tag" rule, the homepage of this website has <h1> tags applied to the name of the business in the header section, indicating the business itself is the primary subject matter of that page.
However, in an article published elsewhere on that same website, <h1> tags are removed from the business name in the header and instead applied to the article's title. This is done because the article title provides a more representative label for the primary subject matter of the page, which is now the article's content as opposed to the description of the business that was on the homepage.

Yes, it's true. You can now use as many sets of <h1> tags as are required, via HTML5. But that doesn't mean they should be freely added in arbitrary locations.
Just as there were rules of <h1> tag usage that came from old document outlines, so too are there now new rules based on the HTML5 document outlining algorithm.
Here they are at a glance:
As I mentioned above, section labels don't absolutely have to be <h1> tags. The HTML5 spec permits any heading tag to act as the label for a section, from <h1> through to <h6>. Again however, I always recommend using <h1> level tags to markup article content.
But if you do decide to use a tag other than <h1> for a section label, just ensure you follow the same rules as listed above, replacing <h1> in each rule with your chosen tag.
Comments are Closed