

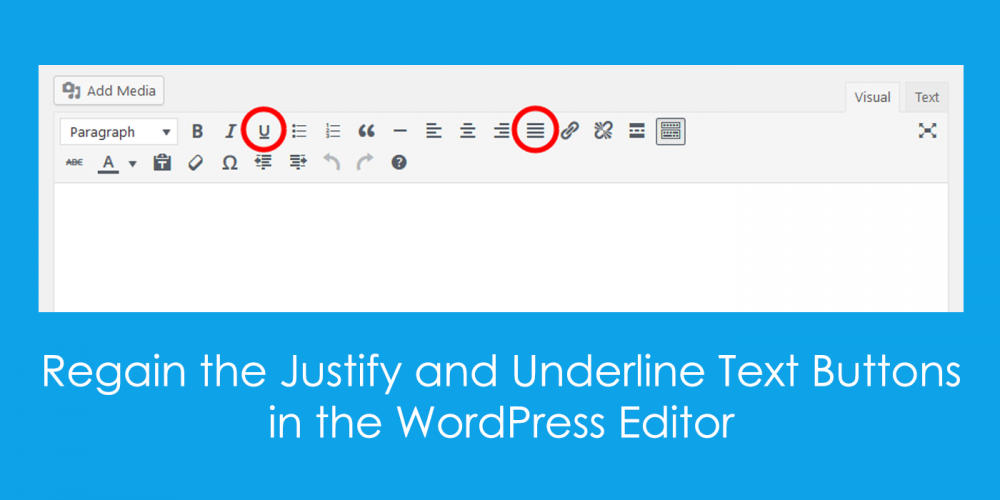
Are you looking for the missing Justify and Underline Text Buttons in WordPress post editor? These buttons were removed from the post editor in WordPress 4.7. But there’s a way to bring them back. In this article, we will show you how to add underline and justify text buttons in WordPress. In the beginning, WordPress used to feature both justify and underline text buttons in the Page/Post visual editor. Then they were removed; and while this has neither made a lot of people very angry – or been widely regarded as a bad move – those who use the functionality are left searching for alternatives.
Don't worry! Fortunately, there are a number of ways to regain these features, and most only take a minimum of effort to implement. We are suggesting the most 04 of them.
You still can justify and underline text without this plugin by using the following keyboard shortcuts :

This Plugin was released after the aforementioned 4.7 update. In fact, it was created expressly for the purpose of re-adding both buttons to your editor. After installing and activating the plugin, you’ll find a new option in the WP-Admin > Settings > Writing – Editor Style. This setting includes a drop-down list that enables you to choose between re-adding both buttons or just justify, as well as re-arranging them or keeping your editor as is.
If you don’t want to change the way you edit your content and/or don’t want to confuse your customers with a new contribution interface, this very lightweight plugin will set the editor style back to its previous state (like in WordPress 4.6 and above versions).

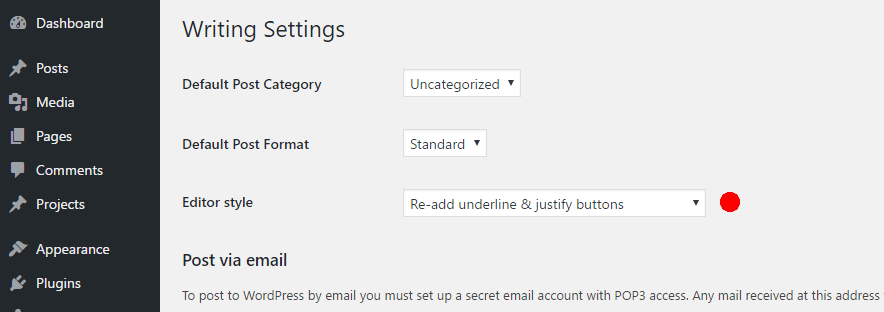
You may change the Editor style from the Writing option page.
4 options are available for the Editor style :
3rd Option moves up the style select to the first line and moves the underline button after the other text position buttons.

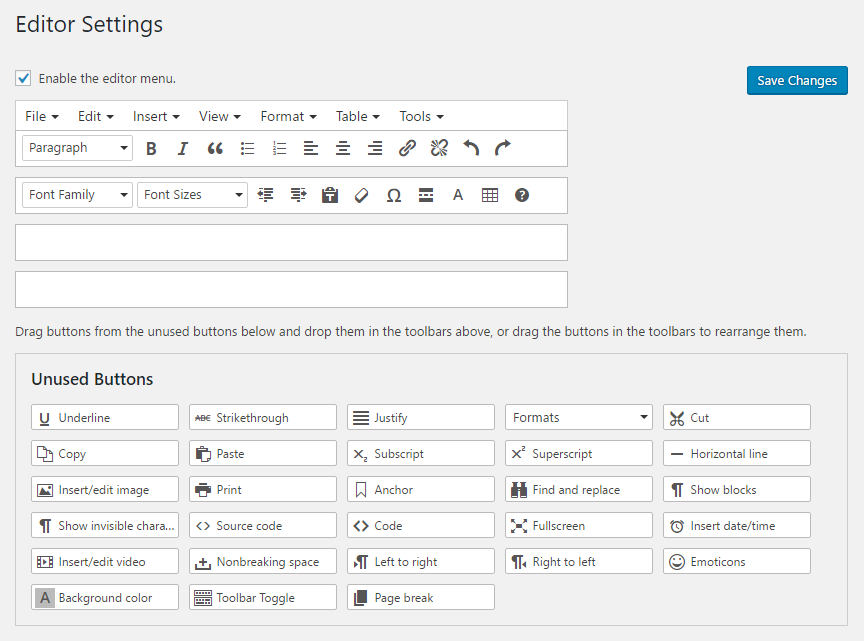
This Plugin will let you add, remove and arrange the buttons that are shown on the Visual Editor toolbar. You can configure up to four rows of buttons including Font Sizes, Font Family, text and background colors, tables, etc. It will also let you enable the editor menu.
If you’re looking for a more thorough solution than the previous plugin, TinyMCE Advanced could be ideal. This particular plugin enables you to customize your entire WordPress editor, including its button arrangement, along with some more advanced features.
It includes 15 plugins for TinyMCE that are automatically enabled or disabled depending on the buttons you have chosen. In addition this plugin adds some commonly used options as keeping the paragraph tags in the Text editor and importing the CSS classes from the theme’s editor-style.css.

With this plugin you can also enable the TinyMCE menu above the toolbars. This will make the editor even more powerful and convenient.
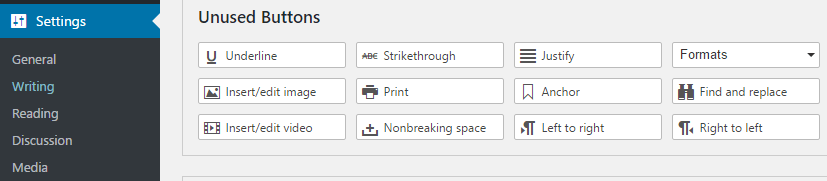
Further down, you’ll see several rows of unused buttons, including Justify and Underline:

If we’re being honest, this isn’t a method to regain the justify and underline text buttons in WordPress per se. It’s more of a workaround to achieve the desired outcome. However, it’s a good option for those who want to underline or justify their text without setting up a plugin. It centers around adding some simple HTML tags to the WordPress text editor – and it’s easy to achieve.
For example, wrapping your text in <u> tags will underline any text within them…
|
1 |
<u>This will underline your text!</u> |
…whereas using the <p> tag alongside an additional align value will justify your text. For example:
|
1 |
<p align="justify">This will justify any text between both tags.</p> |
It’s a simple workaround that still gives you the ability to justify and underline your text, without installing another plugin.
Comments are Closed